I have 3 creative projects for you to take a look at here, my first project is called Coffee Coffee all about helping a coffee shop deal with supply chain issues interrupting their normal orders. My second project is a gluten free map of the North End. My final project is how to buy a Charlie Card. Click any of the buttons below to be brought to that specific section.
Coffee Coffee
I created this project after talking with a manger at a global coffee chain. They have been having trouble keeping customers happy when faced with supply problems and were facing bad reviews.

About the Project
Audience: Baristas
Responsibility: Storyline 360,
Tools Used: Storyline 360, Mindmiser, Canva, Adobe Illustrator
The Problem
The Coffee Coffee Company (fictitious company) is experiencing challenges with customer satisfaction due to interactions with baristas, particularly during peak hours of the day. Baristas are struggling to meet customer expectations due to frequent supply shortages, which results in menu items not being available. Customers often inquire about these unavailable items and the menu can change frequently due to supply issues.
Employees often encounter frustrated customers at 6 am when they are requesting their usual breakfast and coffee orders that cannot be fulfilled due to supply chain issues.
The Solution
After analyzing the problem, I found that the primary cause of poor customer experience is lack of communication and customers feeling uncertain at the point of sale, which leads to longer wait times. I propose a scenario-based training program to help baristas handle these situations and offer alternative choices, similar to the customer’s desired item.
The Goal
The goal is to enhance customer experience by reducing wait times and promoting peaceful interactions with baristas. This aims to increase customer loyalty and revenue. The second goal is to keep baristas satisfied, resulting in a higher retention rate for employees.

The Design
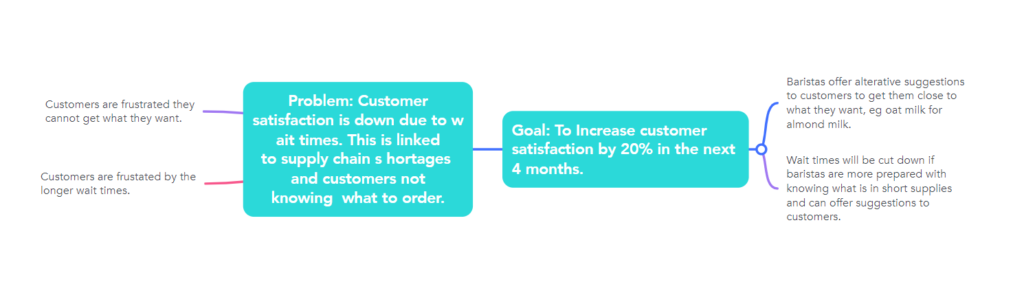
To begin, I collaborated with the manager of the coffee shop to identify potential issues and desired outcomes. We compiled a list of these and used it to create a mind map, which provided a visual representation of the problems and intended outcomes with proposed solutions. This served as the foundation for my storyboard and the scenarios that I developed. I started with text-based descriptions and then transitioned to visual illustrations, which worked well for me as it allowed me to clearly envision the project while designing it.
To begin, I collaborated with the manager of the coffee shop to identify potential issues and desired outcomes. We compiled a list of these and used it to create a mind map, which provided a visual representation of the problems and intended outcomes with proposed solutions. This served as the foundation for my storyboard and the scenarios that I developed. I started with text-based descriptions and then transitioned to visual illustrations, which worked well for me as it allowed me to clearly envision the project while designing it.

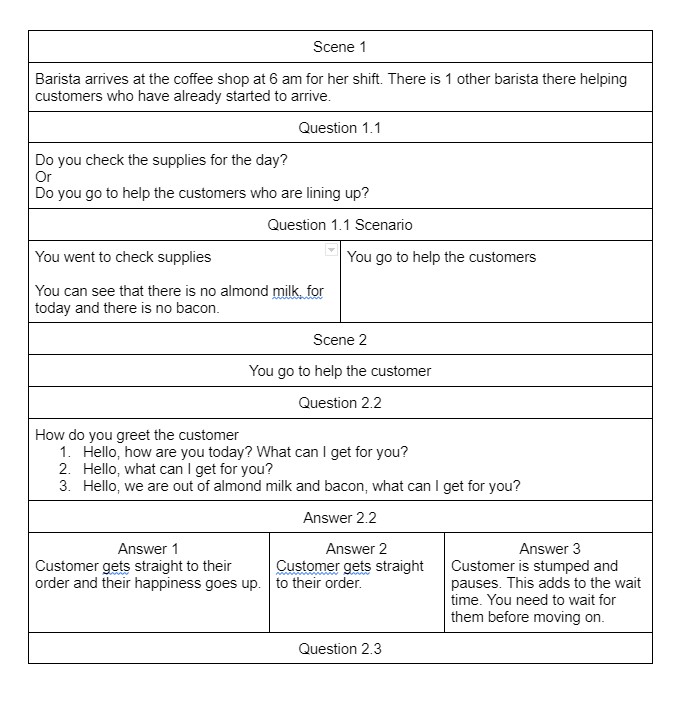
Map / Script
To the left, I have included a sample of my written scenario map. I listed all potential questions that could be asked and potential outcomes. Using this document as a guide, I developed the final product. I shared it with the manager who approved the content, and we moved forward with the project.
Design of Project
I experimented with various backgrounds, characters, and color schemes as you can see in the examples below. After gathering feedback from customers, we decided to go with the blue background as it aligned well with the store’s color scheme. Additionally, I consulted with individuals with a range of visual abilities and color blindness to ensure that the project was accessible to all.



What would I do different next time?
I would add audio to make it easier for people who learn better from audio. I think this would be beneficial to all learners, especially considering that the majority of orders for the coffee shop come in the form of verbal orders. This might make it easier for barista who generally get questions verbally and is used to responding verbally as well.
I would also add additional support for people who want / need it. Adding hints could help someone who is stuck. I would add a pop up box that could be accessed when people need it but it would not always be present. I think adding this could give more insight into each decision.
Gluten Free North End

About the Project
Audience: People who are gluten free and trying to visit the North End of Boston
Tools Used: Storyline 360, Mindmiser, Canva, Google Suite
What is the North End and why is it difficult for Non-Gluten Eaters?
The North End of Boston is an Italian neighborhood known for its delicious food options. You can find amazing arancini, freshly baked bread, cannolis fried to order, and homemade pasta made in-house. However, due to the abundance of gluten in many of the food options, it can be challenging for those with gluten sensitivities.

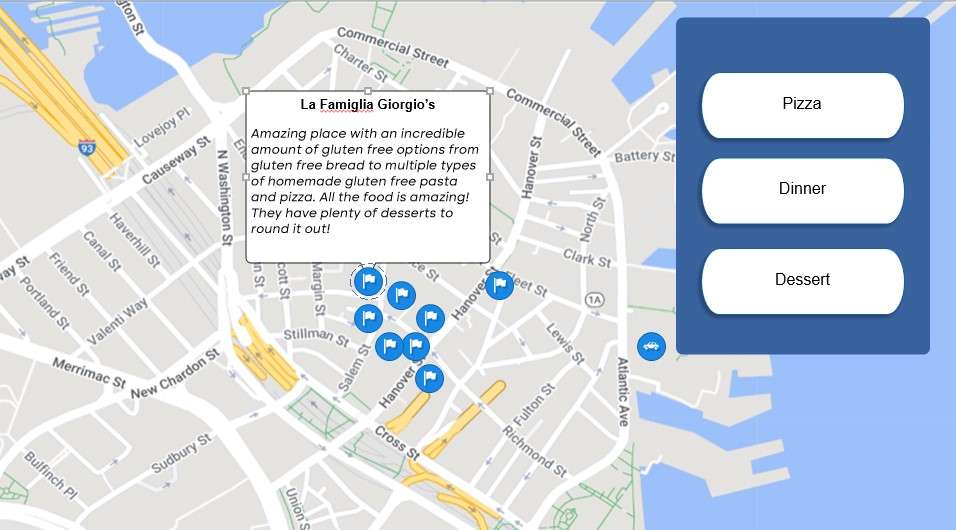
Why the map?
The North End is a small neighborhood within Boston, which is not a large city in terms of area. I included a map to help people visualize the easy accessibility of the area. The majority of the restaurants and shops are located on two parallel streets: Hanover and Salem Street. These streets were the primary focus of my project as they are where the majority of the food options can be found.

The Different Sections
I divided the map into sections to make it easier for people to find specific types of food. For example, if someone is only looking for desserts, they can easily access that information without having to sift through all the locations. I also included information on parking and bars, which may be helpful to anyone, not just those with gluten sensitivities.
Sources
I researched each restaurant’s menu and consulted with someone who has Celiac Disease, who has extensive knowledge of the North End’s food scene. Using these resources, I created this map to showcase the best places for gluten-free options and provided information on what items are particularly good at each location.

Hand Out
I have included a PDF map of all marked locations, which was created using Google Docs and Canva. Canva was used to create a variety of icons to easily distinguish the types of places on the map. My main challenge was identifying different locations on the map. To solve this, I used a numbering system and different colors to differentiate between the types of locations.
Buying a Charlie Card
About the Project
Audience: Customers of the MBTA
Tools: Storyline 360, Google Suite, Canva
What is a Charlie Card?
In Boston, we have the MBTA, which is our subway system. To use it, we need a Charlie Card, a plastic card that can be reloaded, or a Charlie Ticket, a temporary paper card. In the past, it was difficult to obtain a Charlie Card as it was only available at specific locations, and it was not always easy to find someone to help you, and sometimes the cards were out of stock. However, as of July 2022, the MBTA has updated all of its machines to distribute both paper and plastic Charlie Cards, making it much easier for riders to obtain the card they need to use the subway system.

Why this project?
I had a conversation with a friend who mentioned how difficult it was to obtain a Charlie Card. They informed me that the machines have been updated, making the process much more straightforward. So, I decided to create a mini-lesson to provide people with information on how easy it is to obtain a new Charlie Card now.
The Design
I aimed for a simple design with a few photos. I chose a dark background to make the white Charlie Card stand out, which required the font color to be light. I decided on white for the font, and added green accents to match the color of the Charlie Card.
The slider is an interactive feature that allows users to easily navigate through the slides and revisit previous ones. I thought this would be useful for flipping back and forth between slides.
